Prepare Native build
Before being able to build on device (Android & iOS) we need to make sure your machine is ready for it.
This documentation should be sufficient to have Android and iOS ready to build but in case you are not successful, please read this more detailed documentation: http://ionicframework.com/docs/intro/deploying/
Install Cordova platforms and plugins
npm run ionic:prepare
Generate the Splashcreens and Icons
npm run ionic:resources
Android Devices
Requirements
Java JDK :http://www.oracle.com/technetwork/java/javase/downloads/index-jsp-138363.html
Android Studio :https://developer.android.com/studio/index.html
Updated Android SDK tools, platform and component dependencies. Available through Android Studio's SDK Manager: https://developer.android.com/studio/intro/update.html
Running Your App
To run your app, all you have to do is enable USB debugging and Developer Mode on your Android device, then run npm run run:android from the command line.
This will produce a debug build of your app, both in terms of Android and Ionic's code
Enabling USB debugging and Developer Mode can vary between devices, but is easy to look up with a Google search. You can also check out Enabling On-device Developer Options :https://developer.android.com/studio/run/device.html#developer-device-optionsin the Android docs.
iOS Devices
Unlike Android, iOS developers need to generate a provisioning profile to code sign their apps for testing. The good news is that, as of iOS9, you can develop and test your apps on your iOS device without a paid Apple Developer account. This is particularly great for developers who want to try out mobile development with Ionic, since it saves the cost but still provides a lot of the features of having a full Apple Developer account. For a full breakdown of the features included, check out Apple's docs: https://developer.apple.com/library/ios/documentation/IDEs/Conceptual/AppDistributionGuide/SupportedCapabilities/SupportedCapabilities.html#//apple_ref/doc/uid/TP40012582-CH38-SW1
Requirements
Xcode 7 or higher
iOS 9
A free Apple ID: https://appleid.apple.com/ or paid Apple Developer account
Creating a Provisioning Profile
To start, you'll need to set up a provisioning profile to code sign your apps.
Using an Apple ID
Open Xcode preferences (Xcode > Preferences...)
Click the 'Accounts' tab
Login with your Apple ID (+ > Add Apple ID...)
Once you've successfully logged in, a new 'Personal Team' with the role 'Free' will appear beneath your Apple ID.

Using an Apple Developer Account
Creating a provisioning profile with a paid Apple Developer account is a little bit more involved. For full instructions, check out Launching Your App on Devices: https://developer.apple.com/library/content/documentation/IDEs/Conceptual/AppDistributionGuide/LaunchingYourApponDevices/LaunchingYourApponDevices.html in the Apple Developer docs.
Running Your App
- Open the
.xcodeprojfile inplatforms/ios/in Xcode - Connect your phone via USB and select it as the run target
- Click the play button in Xcode to try to run your app
Oops, code signing error! No problem.
Code Signing Your App
Next, you'll need to code sign your app. How you do this will depend on if you are running Xcode 8 or an earlier version.
Xcode 7 and Earlier
If you are running Xcode 7 or earlier, you'll get a code signing error that looks like this when you try to run the app:

Click the 'Fix Issue' button, then select your 'Personal Team' profile.

Xcode 8
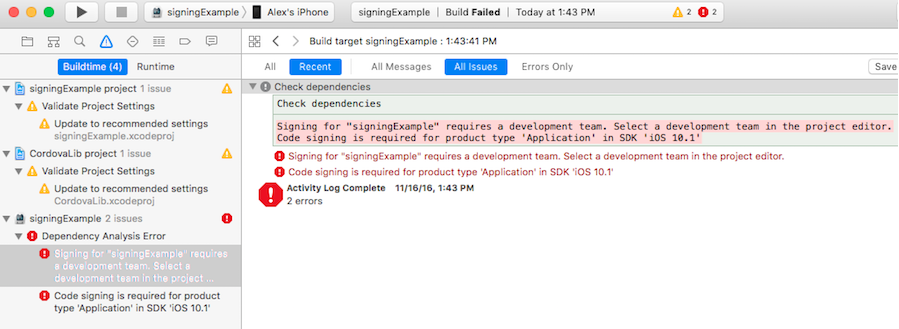
If you are running Xcode 8, the code signing error will appear as a buildtime error, rather than as a pop-up:
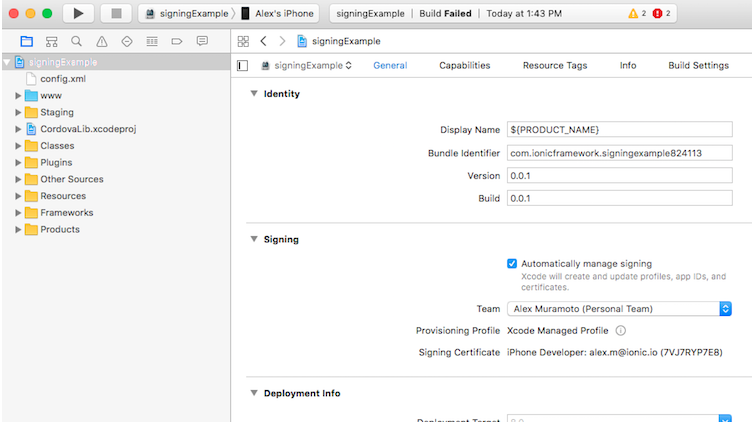
To select the certificate to sign your app with, do the following:
- Go to the 'Project Editor' by clicking the name or your project in the 'Project Navigator'
- Select the 'General' section
- Select the team associate with your signing certificate from the 'Team' dropdown in the 'Signing' section

Trusting the Certificate
Once you've code signed your app, you should get a launch error that looks like this. On Xcode 7 and below you'll see this automatically. On Xcode 8 it will appear the next time you try to run the app:

To get past this, we have to tell our iOS device to trust the certificate we code signed our app with:
Open the 'Settings' app on your iOS device
Go to 'General > Device Management'. You'll see the email address associated with the Apple ID or Apple Developer account you used to code sign your app.
Tap the email address
Tap 'Trust <your_email>':

Running Your App
Now, go back to Xcode and hit that play button or run npm run run:ios from the command line to install and launch your app on your iOS device.