Configuration
After the installation a config folder should have been created for you. This folder is your own folder, it is not tracked by git so you can make any modification your want in it without losing the advantage of upgrading the project.
Your config folder contains the following:
assets/
components/
pages/
pipes/
providers/
config.cson
config.scss
index.html
index.ts
manifest.json
menu.json
ngsw-manifest.json
let's review all of this:
Assets/ folders
It contains the favicon and all the icons necessary listed in manifest.json . Replace those images with your own application logo. You can also add any static asset you want in that folder, everything in it will be accessible in the built assets folder.
Components/ folder
This folder register all the src components necessary to run the application. You have total control on the components you want to use or not. Besides the examples MovieItemComponent, MovieListComponent & ActorListComponent that are only there to guide you on how to build your own custom posts components, the rest is necessary. Though you can replace any component by your own, which makes this project really customizable.
Pages/ folder
The pages folder is the same as the components folder, it registers all the necessary pages. You can replace
Besides the examples ItemMoviePage , ListMoviePage , ListActorsPage , ListActorPage & CustomTabsPage that are only there to guide you on how to build your own custom posts pages, the rest is necessary. Though you can replace any page by your own.
Pipes/ folder
Registers the necessary pipes. Add yours if needed.
Providers/ folder
Registers the necessary providers. Add yours if needed.
config.cson
Contains all the configuration variables of your app. Copy - Past any of the variable present in src/config.default.cson to overwrite it.
config.scss
This file allow you to overwrite any of the Sass variables of the project's or Ionic's.
// Ionic variables http://ionicframework.com/docs/theming/overriding-ionic-variables/
$colors: (
primary: #488aff,
secondary: #32db64,
danger: #f53d3d,
light: #f4f4f4,
dark: #222
);
// Project Variables
$list-bg-color: red;
index.ejs
Once compiled, this file will be your index.html . You can access any of the config.cson variables directly in the index.ejs file using <%= htmlWebpackPlugin.options.config %> following http://ejs.co/ syntax.
index.ts
Entry point of you application, you should not have to modify this file except if you add new Modules.
manifest.json
This is the Web app manifest. It contains meta information for the browsers. It is useful if you build the PWA, do not forget to change at least the following properties: name, short_name and description.
https://developer.mozilla.org/en-US/docs/Web/Manifest
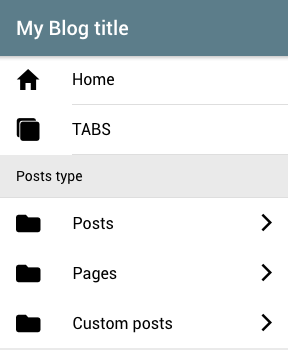
menu.json
This file control the left side menu:

There are several types of menu item that you can use:
internal
{
"type": "internal",
"trans": "HOME", // Text. If it refers to a translation key it will be translated
"page": "posts", // Reference to the page you want to open. Complete list in config/pages/index MenuMapping
"icon": "home", // available icons: http://ionicframework.com/docs/ionicons/
"navRoot": true // Should it empty the current navigation stack
}
separator
{
"type": "separator",
"trans": "Text" // Text. If it refers to a translation key it will be translated
}
folder
{
"type": "folder",
"trans": "POSTS", // Text. If it refers to a translation key it will be translated
"icon": "paper", // available icons: http://ionicframework.com/docs/ionicons/
"list": [ // a list of any of the possible menu items
{
"type": "internal",
"trans": "HOME",
"page": "posts",
"icon": "home",
"navRoot": true
},
{
"type": "separator",
"trans": "Text"
}
]
}
external
{
"type": "external",
"trans": "My blog", // Text. If it refers to a translation key it will be translated
"href": "https://julienrenaux.fr",
"icon": "link" // available icons: http://ionicframework.com/docs/ionicons/
}
ngsw-manifest.json
List all the routes for SW offline purpose.